前提
せっかくKotlinに触れ始めたので、ブラウザ自動テストを作成したいと思います。
環境
- macOS: 11.6.4
- IntelliJ IDEA: 2021.2.3 (Community Edition)
- Kotlin JVM: 1.6.21
- Gradle: 7.4.2
- Java: temurin 17.0.3
Selenideについて
Selenide(セレニド/セレナイド)とは、「Selenium WebDriver」を利用したテスト自動化フレームワークです。 Selenideは、読みやすく保守しやすい自動テストをJavaで記述できるフレームワークです。「シンプルAPI」「Ajaxサポート」「強力なセレクター」「簡単な設定」などの特徴があります。`
手順
新しいプロジェクトを作成する
まずはIntelliJを利用して新規プロジェクトを作成します。
プロジェクト作成
IntelliJでFile > New > Project...を選択します。
設定を入力する
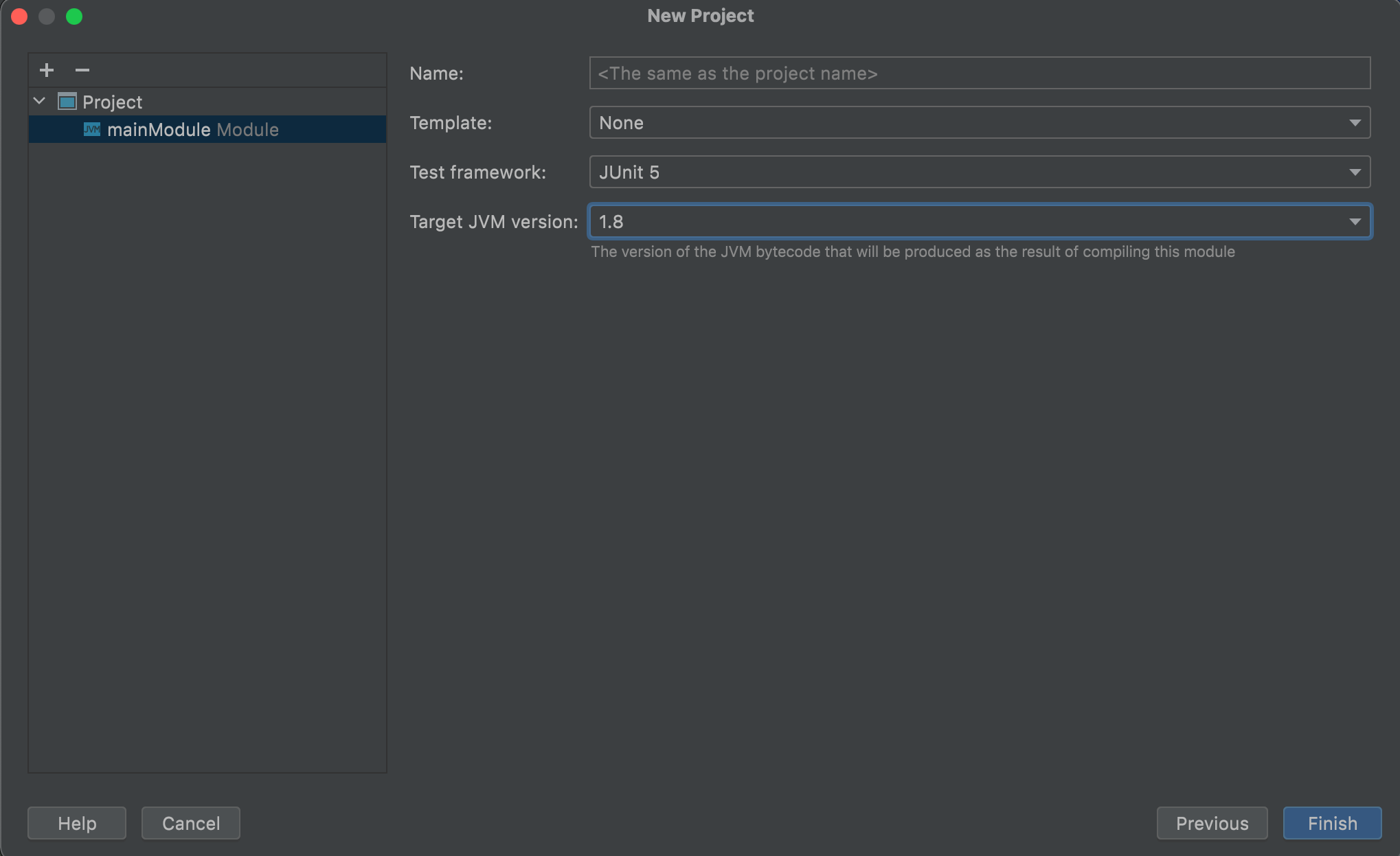
以下の情報を入力します。その後Nextボタンをクリックします。

- Name:
selenide-sample - Project Template:
Application - Build System:
Gradle Kotlin - Project JDK:
temurin-17
 Target JVM versionは`1.8`では良くない気がしますが、選択肢が13までしかなかったので一旦このままにしておきます。
Finishボタンをクリックするとプロジェクトが作成されます。
Target JVM versionは`1.8`では良くない気がしますが、選択肢が13までしかなかったので一旦このままにしておきます。
Finishボタンをクリックするとプロジェクトが作成されます。
Gradleの設定
以降は以下のサイトを参考にしていきます。
build.gradle.ktsのdependenciesに一行追加します。
dependencies {
testImplementation("com.codeborne:selenide:6.6.6")
}
ついでに色々バージョン関連を整えます。
import org.jetbrains.kotlin.gradle.tasks.KotlinCompile
plugins {
kotlin("jvm") version "1.6.21"
}
group = "com.example"
version = "1.0-SNAPSHOT"
java.sourceCompatibility = JavaVersion.VERSION_17
repositories {
mavenCentral()
}
dependencies {
testImplementation(kotlin("test"))
testImplementation("com.codeborne:selenide:6.6.6")
}
tasks.test {
useJUnitPlatform()
}
tasks.withType<KotlinCompile>() {
kotlinOptions.jvmTarget = "17"
}
gradleでライブラリを引っ張ってきます。
テストを書く
SelenideのQuickStartにGoogle検索のサンプルがあるとのことだったので、そちらを参考にして作成してみました。
テストクラスの作成
com/example/selenium_sample/GoogleTest.kt
package com.example.selenium_sample
import com.codeborne.selenide.CollectionCondition.sizeGreaterThan
import com.codeborne.selenide.Condition.*
import com.codeborne.selenide.Selenide.*
import org.junit.jupiter.api.Test
import org.openqa.selenium.By
class GoogleTest {
@Test
fun `Search in Google`() {
open("https://duckduckgo.com")
`$`(By.name("q")).`val`("selenide java").pressEnter()
`$$`(".results .result").shouldHave(sizeGreaterThan(1))
`$`("#r1-0").shouldHave(text("Selenide: concise UI tests in Java"))
}
}
テスト実行
画面が立ち上がり、実際の検索結果が表示されました。ただテストは失敗しました。
思ったより検索結果が取れなかった、とかでしょうか。
今回はサンプルなので、こちらはあきらめます。
List size mismatch: expected: > 1, actual: 1, collection: .results .result
Elements: [
<div class="result result--more" id="rld-1">結果をさらに表示</div>
]
エラー解決
テストは実行されているのですが、コンソールに以下のエラーが発生しました。
SLF4J: Failed to load class "org.slf4j.impl.StaticLoggerBinder".
build.gradle.ktsを修正
こちらを参考にしました。
dependenciesに2行追加しました。
dependencies {
testImplementation("org.slf4j:slf4j-api:2.0.0-alpha7")
testImplementation("org.slf4j:slf4j-simple:2.0.0-alpha7")
}
結果、エラーは表示されなくなりました。
テスト終了後にブラウザが消える
テスト終了後ブラウザが消えてしまっては動作を確認しにくいですね。テスト終了後、ブラウザを残しておきたいと思います。
Configurationの設定
どうやらcom.codeborne.selenide.Configurationクラスのプロパティを設定することでテストの動作を変えることができそうです。
それらしいプロパティholdBrowserOpenを見つけました。
Javadocにはこのように書かれています。
If holdBrowserOpen is true, browser window stays open after running tests. It may be useful for debugging. Can be configured either programmatically, via selenide.properties file or by system property "-Dselenide.holdBrowserOpen=true". Default value: false.
このプロパティをtrueにしておくと、テスト終了後もブラウザを開いたままにします。これはデバッグに役立つかもしれません。プログラムからも、selenide.propertiesからも、またJVM引数からも設定することができます。デフォルトはfalseです。
テスト実行前にこのプロパティをtrueにしておく
テストクラスを以下のように変更してみました。
package com.example.selenium_sample
import com.codeborne.selenide.CollectionCondition.sizeGreaterThan
import com.codeborne.selenide.Condition.*
import com.codeborne.selenide.Configuration
import com.codeborne.selenide.Selenide.*
import org.junit.jupiter.api.BeforeEach
import org.junit.jupiter.api.Test
import org.openqa.selenium.By
class GoogleTest {
@BeforeEach
fun `Set Configure Before Test`() {
Configuration.holdBrowserOpen = true
}
@Test
fun `Search in Google`() {
open("https://duckduckgo.com")
`$`(By.name("q")).`val`("selenide java").pressEnter()
`$$`(".results .result").shouldHave(sizeGreaterThan(1))
`$`("#r1-0").shouldHave(text("Selenide: concise UI tests in Java"))
}
}
Chrome以外で動かしたい
Chrome以外のブラウザでテストをしたいということもあると思います。そのときはどうすれば良いでしょうか。
こちらもcom.codeborne.selenide.Configurationクラスのプロパティを設定することで変更が可能なようです。browserプロパティには以下のように記載があります。
Which browser to use. Can be configured either programmatically, via selenide.properties file or by system property "-Dselenide.browser=ie". Supported values: "chrome", "firefox", "ie", "opera", "edge" Default value: "chrome"
どのブラウザをしようするか、プログラムからも、selenide.propertiesからも、またJVM引数からも設定することができます。サポートされている値はchrome/firefox/ie/opera/edgeで、デフォルトはchrome。
こちらをsafariに変更してみます。定数も用意されていました。
package com.example.selenium_sample
import com.codeborne.selenide.Browser
import com.codeborne.selenide.Browsers
import com.codeborne.selenide.CollectionCondition.sizeGreaterThan
import com.codeborne.selenide.Condition.*
import com.codeborne.selenide.Configuration
import com.codeborne.selenide.Selenide.*
import org.junit.jupiter.api.BeforeEach
import org.junit.jupiter.api.Test
import org.openqa.selenium.By
class GoogleTest {
@BeforeEach
fun `Set Configure Before Test`() {
Configuration.holdBrowserOpen = true
Configuration.browser = Browsers.SAFARI
}
@Test
fun `Search in Google`() {
open("https://duckduckgo.com")
`$`(By.name("q")).`val`("selenide java").pressEnter()
`$$`(".results .result").shouldHave(sizeGreaterThan(1))
`$`("#r1-0").shouldHave(text("Selenide: concise UI tests in Java"))
}
}
ただこのままでは動きませんでした。
Could not start a new session. Possible causes are invalid address of the remote server or browser start-up failure.
safari側の設定
再度テスト実行

safariの場合、デフォルトでwebdriverが存在するようです。(パス:
/usr/bin/safaridriver)。
他のブラウザを使用する場合は、自分でダウンロードする等の手間が発生するかもしれません。
seleniumのこのページが参考になりそうです。
さいごに
テストを起動するだけでしたら簡単ですね。ただ、ページオブジェクト等を用意してさらに綺麗にしていくとなると最初は大変かもしれません。しかし、手動でテストをくりかえすよりかは良いのではないかと思います。



