前提
遊びや旅行等の予定でPCは持っていきたくない、けど暇を持て余したときに開発したくなるかも…そんなことがきっとあるかもしれません(?)
そんなとき、GithubのCodespacesを使用すればブラウザだけで開発・動作確認ができるようです。一連の流れをブラウザだけでできないか試してみました。
以前作成したflutter公式が公開しているアニメーションのチュートリアルを題材に実行してみたいと思います。
動作環境
- iPad Pro 11 インチ (第 2 世代)
- Google Chromeアプリ
試してみたこと
順を追って記載します。
githubのCodespacesを開く
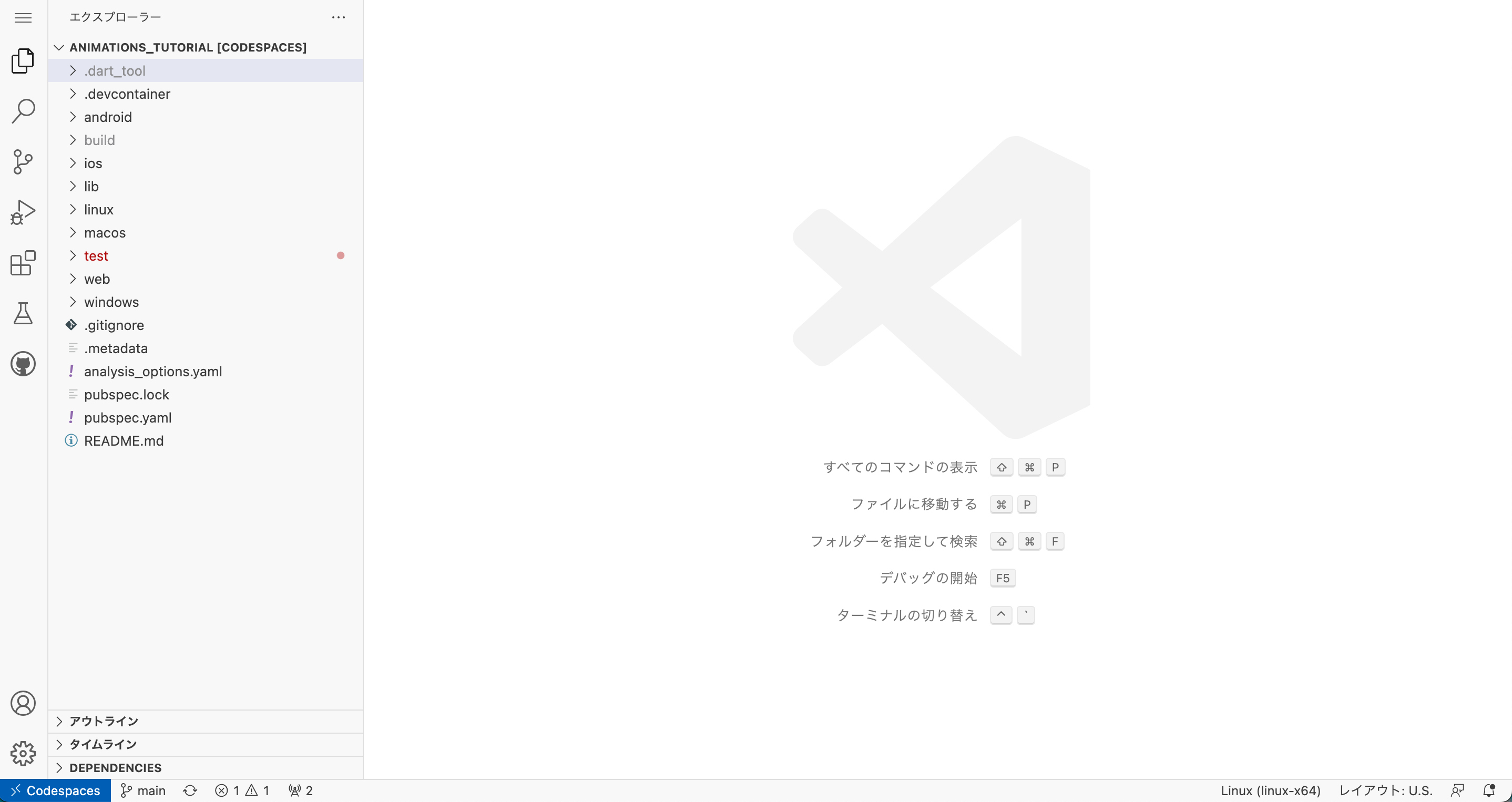
githubのリポジトリのCodeボタンの下にあるCodespacesタブを開きます。そこに+ボタンがあるので押すと、ブラウザにvscodeのような画面が立ち上がります。


ターミナルを開く
左のハンバーガーメニューにあります。ターミナルを新しく表示することができます。

拡張機能をあらかじめ入れる
プロジェクトのルートディレクトリの直下に.devcontainerディレクトリを作成します。そこにdevcontainer.jsonファイルを作成し、以下のように記載します。
{
"customizations": {
"vscode": {
"extensions": [
"Dart-Code.dart-code",
"Dart-Code.flutter"
]
}
}
}
再度Codespacesを開き直します。
左下のCodespacesボタンを押し、その後中央上に表示されるメニューのRebuild Containerを押します。


すると、あらかじめ拡張機能がインストールされています。Japanese Language Packもなぜかインストールされていましたが、理由は検証・調査してないです。

flutterを実行する
残念ながらflutter runだけでは以下のようなエラーが表示されます。
root@codespaces-73d63d:/workspaces/animations_tutorial# flutter run
Launching lib/main.dart on Linux in debug mode...
CMake Error: CMake was unable to find a build program corresponding to "Ninja". CMAKE_MAKE_PROGRAM is not set. You probably need to select a different build tool.
CMake Error: CMAKE_CXX_COMPILER not set, after EnableLanguage
Building Linux application...
the Dart compiler exited unexpectedly.
Exception: Unable to generate build files
以下のサイトを参考にしました。
まずはdevcontainer.jsonファイルを以下のように記載します。
{
// 追記から
"image": "ghcr.io/cirruslabs/flutter:3.10.0-1.3.pre",
"forwardPorts": [3000],
// 追記ここまで
"customizations": {
"vscode": {
"extensions": [
"Dart-Code.dart-code",
"Dart-Code.flutter"
]
}
}
}
使用するイメージはこちらです。
ターミナルで次のコマンドを入力します。
flutter run --release -d web-server --web-hostname=0.0.0.0 --web-port=3000
するとポートタブにポート:3000でflutterアプリが動作されていることが表示されます。ブラウザマークを押すとブラウザでflutterアプリが表示されます。


内容を変更してみる
lib/main.dartファイルを編集し、flutterロゴの背景をピンク色にしてみました。(正直なんでもよいです。)
child: Container(
decoration: const BoxDecoration(color: Colors.pink), // この行を追加
margin: const EdgeInsets.symmetric(vertical: 10),
height: _sizeTween.evaluate(animation),
width: _sizeTween.evaluate(animation),
child: const FlutterLogo(),
),
再度、コマンドを入力して実行してみます。反映まで少し時間がかかるので、待ちます。

ロゴの背景がピンク色になりました。
コミットしてみる
git add .からのgit commit -m "${コメント}"でコミットしてみました。
一つ前のコミットは私ですが、最新は謎のCirrus CIという人になっていました…(利用したdocker imageリポジトリ所有者だと思われます。)
怖いので、この後このコミットを取り消しました。
root@codespaces-663b73:/workspaces/animations_tutorial# git log
commit c94c09e787437bf9a0c2c548244c50fd8cb78843 (HEAD -> main, origin/main, origin/HEAD)
Author: Cirrus CI <support@cirruslabs.org>
Date: Sun May 7 07:02:04 2023 +0000
fix: color
commit 330118f07b24bbe4f33b673acf7d1effd49535b8
Author: y5347M <81342785+y5347M@users.noreply.github.com>
Date: Sun May 7 06:42:03 2023 +0000
fix: change size
ただgithubのcontributor上は私だけなので問題なさそうでしょうか。実際に企業でCodespacesを利用する場合は調査してから利用する方が賢明なようです。

さいごに
ちょっと外出先で暇を潰したい、という場合にとても有効なようです。また開発環境を統一したいなど、いろいろなシーンでも利用できそうです。
ただやはりローカルで開発するほうが修正と動作確認は早そうですし、Android/iPhone等のエミュレーターを使うならPCですね。今後に期待です。
